

Hreflang Etiketi Nasıl Kullanılır? Ne İşe Yarar?
Byte Blog • 28 Ocak 2024
Bu yazıda ise hreflang etiketinin teknik olarak SEO açısından önemine, onu kullanırken nelere dikkat etmeniz gerektiğine ve son olarak da hreflang etiketini nasıl kullanacağınıza değineceğiz.
İnternette bir arama yaptığınızda karşınıza hep konuştuğunuz dilde sonuçlar çıktığının farkındasınızdır. Bunun nedeninin ne olduğunu hiç merak ettiniz mi? Hreflang etiketi web sitelerinde bu ayrımın yapılmasını sağlayan bir Html özelliğidir. Özellikle birçok ülkeye farklı dillerde hizmet sunan bazı e-ticaret siteleri için olmazsa olmaz olan bu hreflang etiketi, arama motorlarına bu ülke ve dil ayrımını anlatmada kullanılır. Kullanıcı deneyimi açısından iyi bir hizmet sunmasının yanı sıra Google botları tarafından da kopya damgası vurulmasını engeller. Bu özelliği web sitenizin Html koduna eklerken dikkat etmeniz gereken bazı noktalar vardır.
Bu yazıda ise hreflang etiketinin teknik olarak SEO açısından önemine, onu kullanırken nelere dikkat etmeniz gerektiğine ve son olarak da hreflang etiketini nasıl kullanacağınıza değineceğiz.
SEO Açısından Hreflang Neden Önemlidir?
SEO (Search Engine Optimization) web sitenizin organik trafik elde etmesini ve arama sonuçlarında sitenizin ilgili içeriğinin üst sıralarda çıkmasını sağlayan çalışmalar bütünüdür. SEO’ya yönelik çalışmalar yapmak web sitenizin içeriklerinin arama sonuçlarında üst sıralarda çıkmasını sağlayabilir. Buradaki en önemli amaç, doğru kullanıcıyı doğru içerikle buluşturmaktır. ‘Hreflang’ etiketi de bunda büyük rol sahibidir. Örneğin yaşadığı bölge konuştuğu dilden farklı olan kullanıcılar için hreflang lokasyon ve dil ayrımı yapmada görev alır. Bu nedenle hreflang etiketinin SEO açısından başlıca iki önemli işlevi vardır.
Google’da Kullanıcının Diline ve Lokasyonuna Göre Doğru Siteyi Gösterme
Web siteniz bir e-ticaret sitesi veya yemek tarifleri paylaştığınız bir blog sitesi olabilir. Sitenizi X dilinde kurduğunuzu varsayalım ve Y dilinde de hizmet vermek istiyorsunuz. Muhtemelen Y dili en çok aranan/konuşulan bir dil veya Y dilinde arama yapan insanların web sitenize ilgisi var. O halde hreflang etiketi ile eklediğiniz Y dili seçeneği ile doğrudan o dile arama yapanların karşısına çıkabilirsiniz.
Bölge seçimi de benzer şekilde bir hizmete sahip. Diyelim bir e-ticaret sitesi kurdunuz ve X ülkesi dışında Y ülkesine de satış yapmak istiyorsunuz. O halde web sitenizde vereceğiniz bölge seçim imkanı Y ülkesinden potansiyel müşterilerin de ilgisini çekmede işe yarayabilir. Hatta bu etiket ile satışını yaptığınız ürünün/hizmetin fiyatları da bölgesine göre güncellenecektir.
Google’a Sitenin Farklı Dil ve Bölgelerde Sunulduğunu Kanıtlama
Google botları web sitelerini tararken olası içerik kopya durumlarını da tespit eder. Eğer web sitenizi birkaç dilde sunuyorsanız ve hreflang etiketi kullanmadıysanız bu durum kopya ile sonuçlanabilir. Çünkü Google botları bu durumu yalnızca fiyatları ve dili farklı, içeriği tamamen aynı, birbirine çok benzeyen web siteleri olarak algılayabilir. Web sitenizin farklı dil ile farklı bölge hedeflediğinizi anlamayabilir. Bu durumu engellemek için de ‘hreflang etiketi’ kullanılmalıdır.
Hreflang Etiketini Kullanırken Dikkat Edilmesi Gerekenler
Ülke ve dil kodlarını doğru girmeye dikkat edin,
Aynı dili konuşan farklı ülkeler için önce dil kodunu sonra ülke kodunu girmelisiniz,
Dil kodu olmadan ülke kodu kullanmayın,
Tek başına dil kodu kullanabilirsiniz,
Hreflang etiketi çift yönlüdür, yani X dilinden Y diline etiket veriyorsanız Y dilinden de X diline vermelisiniz, bu durum arama motorlarının bağlantı kurmasını sağlayacaktır,
Her X dili için yine kendine bir hreflang etiketi vermelisiniz,
Çok sayıda dil kullanıyorsanız Html’ye eklemek yerine site haritasına bir dosya şeklinde hreflang etiketlerini eklemek sonradan düzenlemek açısından daha elverişlidir.
Hreflang Nasıl Kullanılır?
Hreflang etiketini kodunuza sitenize eklemenin 3 yolu vardır:
Html Koduna Hreflang Bağlantı Elemanı Kullanmak
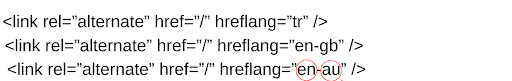
Web sitenizin Html kodunun <head> kısmına aşağıda gösterildiği şekilde dil (ve) ülke kodunu ekleyebilirsiniz. Yukarıda bahsedildiği gibi siteler arası birbirine linkler ve kendine linkler verilmesi unutulmamalıdır. Ayrıca büyük web siteleri için çok fazla dil seçeneği sunmak web sitenizin yüklenmesini yavaşlatacaktır.

Yukarıdaki örnekte 3. sırada verilen hreflang etiketi Avustralya ülkesinde ingilizce dilini kullanan kullanıcıları hedefler.
XML Site Haritasına Dosya Olarak Eklemek
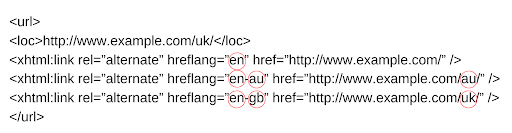
XML site haritasını biçimlendirerek de hreflang etiketlerini ekleyebilirsiniz. Bu yöntemin diğer yöntemlere kıyasla avantajı, oluşabilecek yavaşlamaları engellemesidir. Aşağıda gösterildiği şekilde ve tekrardan yukarıda bahsedilen uyarılar eşliğinde hreflang etiketini XML site haritasına ekleyebilirsiniz.

HTTP Üst Bilgisine Eklemek
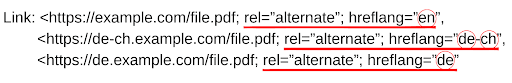
Bir diğer yöntem ise özellikle Html olmayan veya PDF sayfaları için hreflang etiketi eklemek de mümkündür. Örneğin İngilizce dilindeki bir PDF metnini Almanca’ya çevirmek istediğinizde aşağıda gösterildiği şekilde web sitenin üst bilgisine ekleme yapabilirsiniz.

Görüldüğü üzere hreflang etiketinin hem kullanıcı açısından hem de SEO açısından sunduğu yararlar oldukça önemli. Bir kullanıcı olarak bu hizmetten ne kadar pürüzsüz yararlandığınızı hatırlayın ve bir web sitesi sahibi olarak da kullanıcılarınıza aradıkları hizmeti sunun. Byte Dijital olarak biz de web sitelerinizi talebiniz üzerine farklı dil ve bölge seçeneklerinin en iyi kullanıcı deneyimini sunacak ve teknik açıdan en güçlü olacak şekilde tasarlıyoruz.