

How to Use the Hreflang Tag? What Does It Do?
Byte Blog • January 28, 2024
In this article, we will talk about the technical importance of the hreflang tag in terms of SEO, what you should pay attention to when using it, and finally, how to use the hreflang tag.
You are aware that when you search the internet, you always get results in the language you speak. Have you ever wondered what the reason for this is? The Hreflang tag is an HTML feature that allows this distinction to be made on websites. This hreflang tag, which is a must for some e-commerce websites that offer services in different languages to many countries, is used to tell search engines about the country and language distinction. In addition to providing a good service in terms of user experience, it also prevents Google bots from marking it as a copy. There are some points to consider when adding this feature to your website's HTML code.
In this article, we will talk about the technical importance of the hreflang tag in terms of SEO, what you should pay attention to when using it, and finally, how to use the hreflang tag.
Why is Hreflang Important for SEO?
SEO (Search Engine Optimization) is a set of practices that enable your website to gain organic traffic and ensure that the relevant content of your website ranks high in search results. Working towards SEO can ensure that your website's content ranks high in search results. The most important goal here is to bring the right user together with the right content. The 'Hreflang' tag also plays a big role in this. For example, for users whose region of residence is different from the language they speak, hreflang plays a role in distinguishing between location and language. Therefore, the hreflang tag has two important functions in terms of SEO:
Showing the Right Website on Google Based on the User's Language and Location
Your website could be an e-commerce website or a blog where you share recipes. Let's say you've built your website in X language and you want to offer services in Y language. Probably Y is the most searched/spoken language or people searching in Y are interested in your website. In that case, with the Y language option you add with the hreflang tag, you can directly appear in front of those who search for that language.
Region selection has a similar service. Let's say you've set up an e-commerce website and you want to sell to country Y in addition to country X. In that case, the region selection option on your website can be useful in attracting potential customers from country Y. Even the prices of the product/service you sell with this tag will be updated according to the region.
Proving to Google that Your Website is Available in Different Languages and Regions
When Google bots crawl websites, they also detect possible content duplication. If you present your website in several languages and do not use the hreflang tag, this can result in duplicate content. This is because Google bots can only perceive this situation as websites that are very similar, with different prices and language, but with the exact same content. It may not understand that your website is targeting a different region with a different language. To prevent this situation, the 'hreflang tag' should be used.
Things to Consider When Using the Hreflang Tag
Be careful to enter the correct country and language codes,
For different countries speaking the same language, you must first enter the language code and then the country code,
Do not use a country code without a language code,
You can use the language code alone,
The Hreflang tag is bidirectional, meaning that if you tag from X to Y, you should also tag from Y to X, this will allow search engines to make the connection,
For each X language, you should also give it its own hreflang tag,
If you are using multiple languages, it is more convenient to add hreflang tags to the sitemap as a file instead of adding them to the HTML for later editing.
How to Use the Hreflang Tag?
There are 3 ways to add the Hreflang tag to your code on your site:
Using a Hreflang Link Element in HTML Code
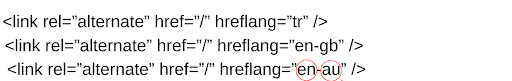
You can add the language (and) country code to the <head> section of your website's HTML code. Do not forget to include interlinking and self-linking between websites as mentioned above. Also, for large websites, offering too many language options will slow down the loading of your website.

In the example above, the hreflang tag in 3rd row targets users who use the English language in the country of Australia.
Adding XML Sitemap as a File
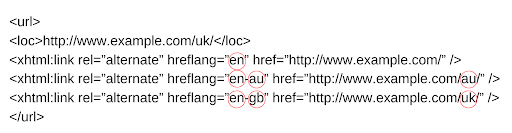
You can also add hreflang tags by formatting the XML sitemap. The advantage of this method compared to other methods is that it prevents slowdowns. You can add the hreflang tag to the XML sitemap as shown below and again with the warnings mentioned above.

Add to HTTP Header
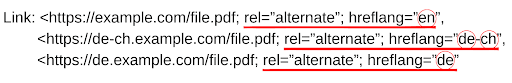
Another method is to add a hreflang tag, especially for non-HTML or PDF pages. For example, if you want to translate a PDF text in English into German, you can add it to the header of the website as shown below.

As you can see, the benefits of the hreflang tag both for the user and for SEO are very important. Remember how smoothly you benefit from this service as a user, and as a website owner, offer your users the service they are looking for. At Byte, we design your websites upon your request to provide the best user experience of different language and region options and to be the most technically strong.